@3/12/2023
변경 사항
•
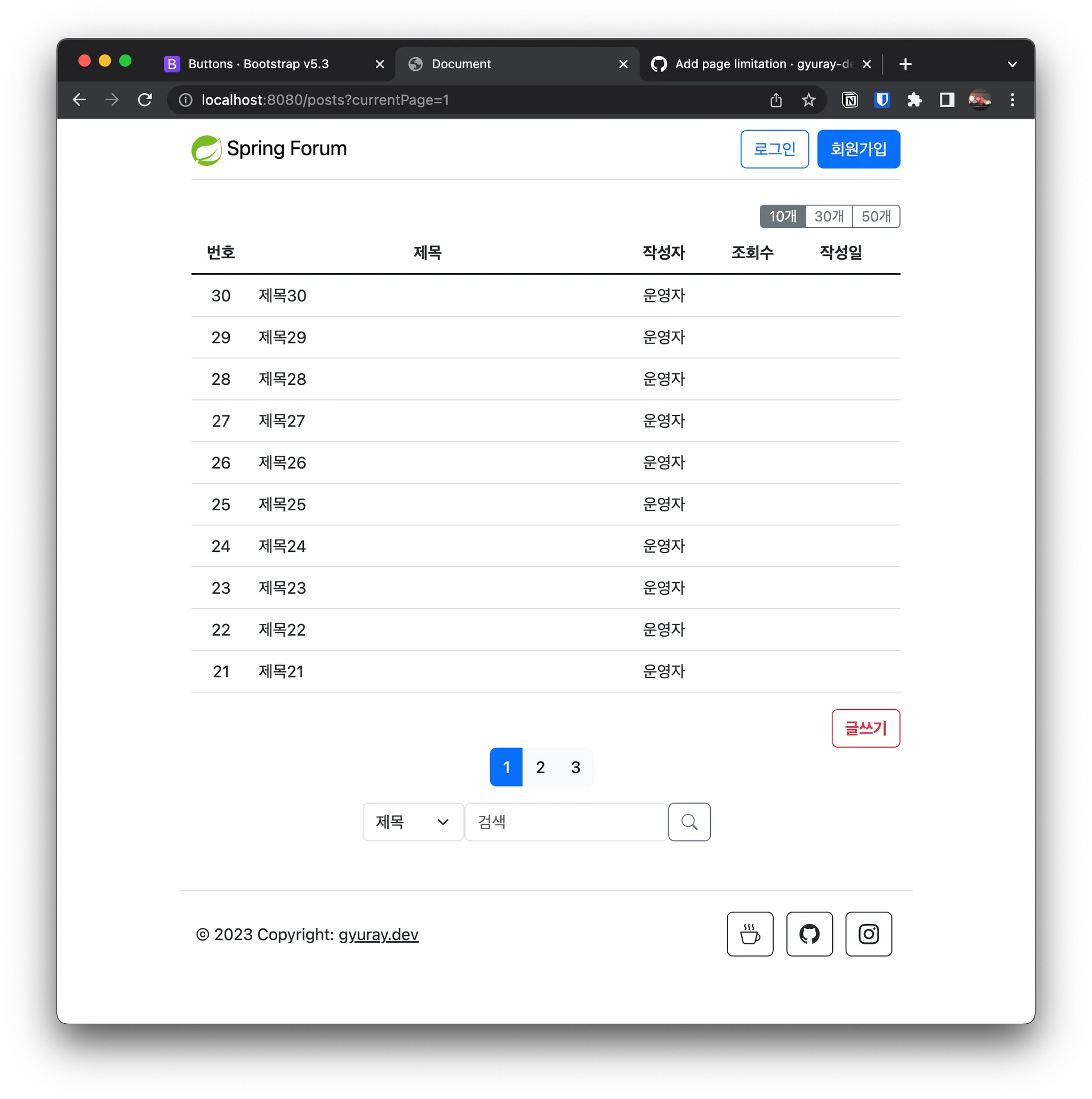
게시글이 존재하지 않는 페이지 버튼이 생성되지 않도록 함
•
페이징 prev, next 버튼 활성화함
•
요청 페이지를 path variable이 아니라 request parameter로 전달하도록 변경함
postContoller
package dev.gyuray.forum.controller;
import dev.gyuray.forum.repository.post.PostListDTO;
import dev.gyuray.forum.service.PostService;
import lombok.RequiredArgsConstructor;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.CookieValue;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletResponse;
import java.util.List;
@Controller
@RequiredArgsConstructor
@Slf4j
public class PostController {
private final PostService postService;
@GetMapping("/posts")
public String postList(
@RequestParam(required = false) Integer currentPage,
@CookieValue(required = false) Integer pageSize,
Model model,
HttpServletResponse response
) {
if (currentPage == null || currentPage < 1) {
currentPage = 1;
}
if (pageSize == null || (pageSize !=10 && pageSize != 30 && pageSize != 50)) {
response.addCookie(new Cookie("pageSize", "10"));
pageSize = 10;
currentPage = 1;
}
Long totalPostCount = postService.getTotalCount();
Integer lastPage = Math.max(1, (int) Math.ceil(totalPostCount / (double) pageSize));
currentPage = Math.min(currentPage, lastPage);
List<PostListDTO> postListDTOs = postService.findAll(currentPage, pageSize);
Integer startPage = (currentPage - 1) / 5 * 5 + 1;
Integer endPage = Math.min(startPage + 4, lastPage);
boolean hasNextPages = currentPage < (lastPage - 1) / 5 * 5 + 1;
// for listing
model.addAttribute("postListDTOs", postListDTOs);
// for paging
model.addAttribute("currentPage", currentPage);
model.addAttribute("startPage", startPage);
model.addAttribute("endPage", endPage);
model.addAttribute("lastPage", lastPage);
model.addAttribute("hasNextPages", hasNextPages);
// for pageSize radio button
model.addAttribute("pageSize", pageSize);
return "posts/postList";
}
}
Java
복사
•
curretnPage - 현재 페이지. 애초 pathVariable을 통해 전달했지만 게시글 조회 화면 API와 겹쳐서 파라미터로 변경함
◦
현재 페이지 버튼 하이라이팅에 사용
◦
뷰에서 버튼 이동 경로 지정할 때 사용
•
startPage, EndPage - 페이지 버튼 생성용 반복문에 사용
•
lastPage - 마지막 페이지 번호. 관련해서 모든 글 개수 가져오는 repository 및 service 코드도 추가 작성함
◦
맨 마지막 페이지로 이동하기 버튼에 사용할 예정
•
hasNextPages - next 버튼 생성 조건문에 사용
•
@3/20/2023
게시글이 없는 경우 lastPage가 0이 되는 것을 막기 위해 아래 Math.max() 추가함
Integer lastPage = Math.max(1, (int) Math.ceil(totalPostCount / (double) pageSize));
Java
복사
postList.html
<!-- pager -->
<div class="row mb-3 text-center">
<div class="btn-toolbar d-flex justify-content-center" role="toolbar"
aria-label="Toolbar with button groups">
<div class="btn-group me-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-light"
th:if="${currentPage} > 5"
th:onclick="|location.href='@{/posts?currentPage={p}(p=${startPage} - 1)}'|">
< prev
</button>
</div>
<div class="btn-group me-2" role="group" aria-label="First group">
<button th:each="pageNum : ${#numbers.sequence(startPage, endPage)}"
th:text="${pageNum}"
th:classappend="${pageNum == currentPage}? btn-primary : btn-light"
th:onclick="|location.href='@{/posts?currentPage={p}(p=${pageNum})}'|"
type="button" class="btn">
</button>
</div>
<div class="btn-group me-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-light"
th:if="${hasNextPages}"
th:onclick="|location.href='@{/posts?currentPage={p}(p=${startPage} + 5)}'|">
next >
</button>
</div>
</div>
</div>
Java
복사