@3/25/2023
해야할 일
•
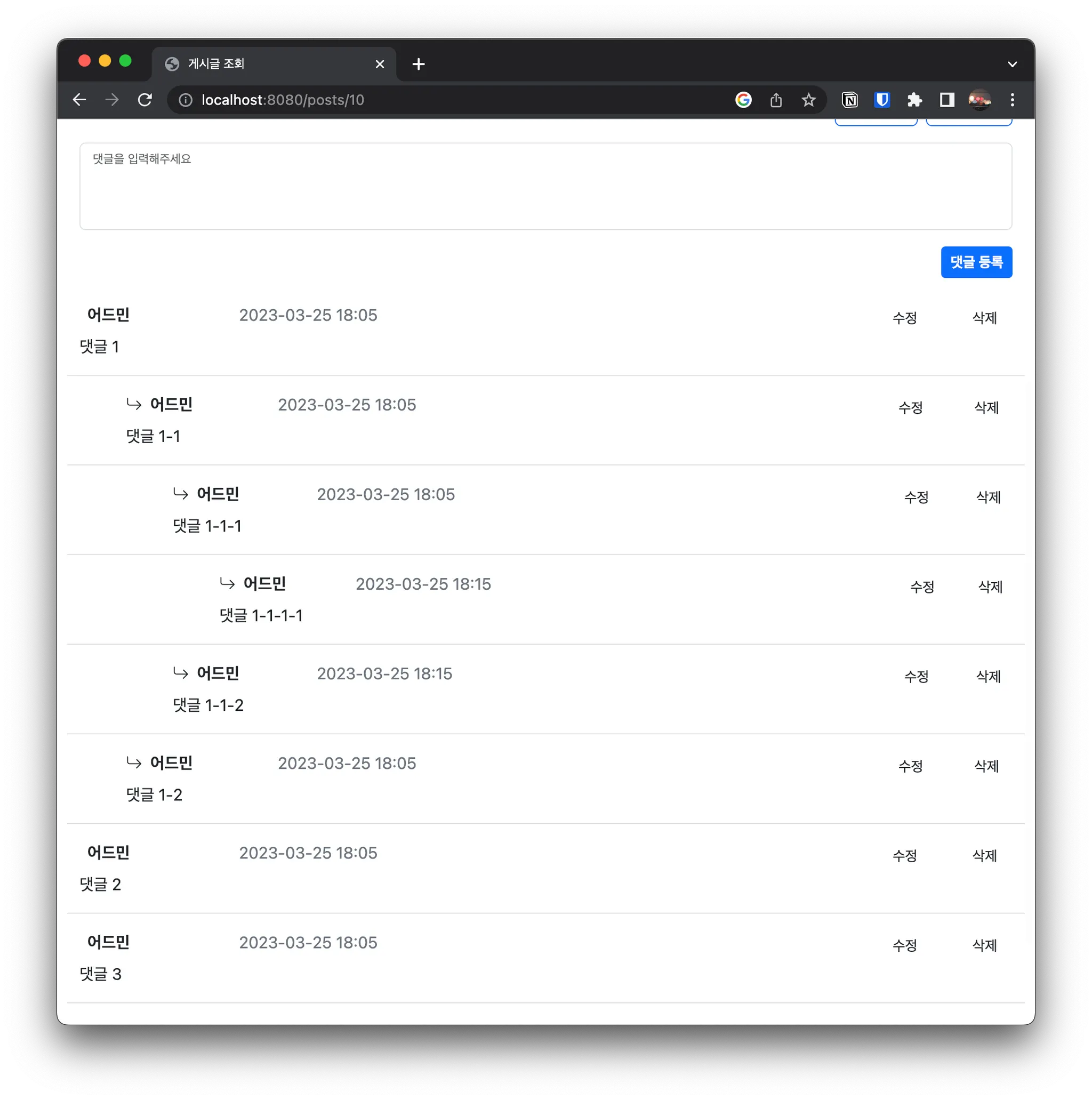
JS로 대댓글 창 구현
◦
template
•
comment 엔티티 수정(root, treePath)
◦
관련 DTO 엔티티 수정
▪
CommentListDTO
•
DTO 수정 시 Repository 수정(Projection)
▪
CommentForm
•
parentTreePath로 전송
•
Service단 로직 수정
git 브랜치 분기
git switch -c hierarchical-comment
Shell
복사
•
이후 커밋
main 브랜치에서는 로그인 후 redirect가 무조건 홈으로 가는 현상 수정
•
loginForm.html의 form action 속성이 고정되어있던 것이 문제였음
<form action="/users/login" ...>
HTML
복사
아래처럼 고쳐줌
<form th:action ...>
HTML
복사
이렇게 하니 url에 있던 redirectURL 파라미터가 잘 넘어감
작업
•
comment 엔티티에 root, treePath 필드(컬럼) 추가함
•
commentForm에 parentTreePath 필드 추가함
•
commentListDTO에 treePath, depth 추가함
◦
repository에 JPA 프로젝션 수정함
•
commentService에 treePath 설정 및 depth 설정 추가함
•
들여쓰기는 th:style을 통해 패딩을 줘서 해결함
•
답글은 내용을 누르면 아코디언 형태로 펼쳐지고, 이 때 부트스트랩JS를 위한 data 설정은 data-th-attr로 함
•
답글 작성 시 수정, 삭제 버튼 비활성화함
◦
토글 방식으로 했더니 펼쳤던 다답글 폼을 접지 않고 다른 답글 작성 시 버튼이 활성화되는 문제가 생김
◦
이를 해결하기 위해서는 부트스트랩 아코디언이 하나라도 펼쳐져 있는 지 조건으로 비활성화를 해야함
◦
aria-expanded="false" 속성으로 검사를 통해 하나라도 열려있으면 수정, 삭제 버튼이 비활성화되도록 했는데 애니메이션 도중이라 제대로 조건 검사가 안 되는 것 같음. 콜백함수를 이용해야할 것 같음
let accordion = document.getElementsByClassName('accordion-item')[0];
accordion.addEventListener('shown.bs.collapse', function(event) {
console.log("shown event");
disableCommentButtons();
});
JavaScript
복사
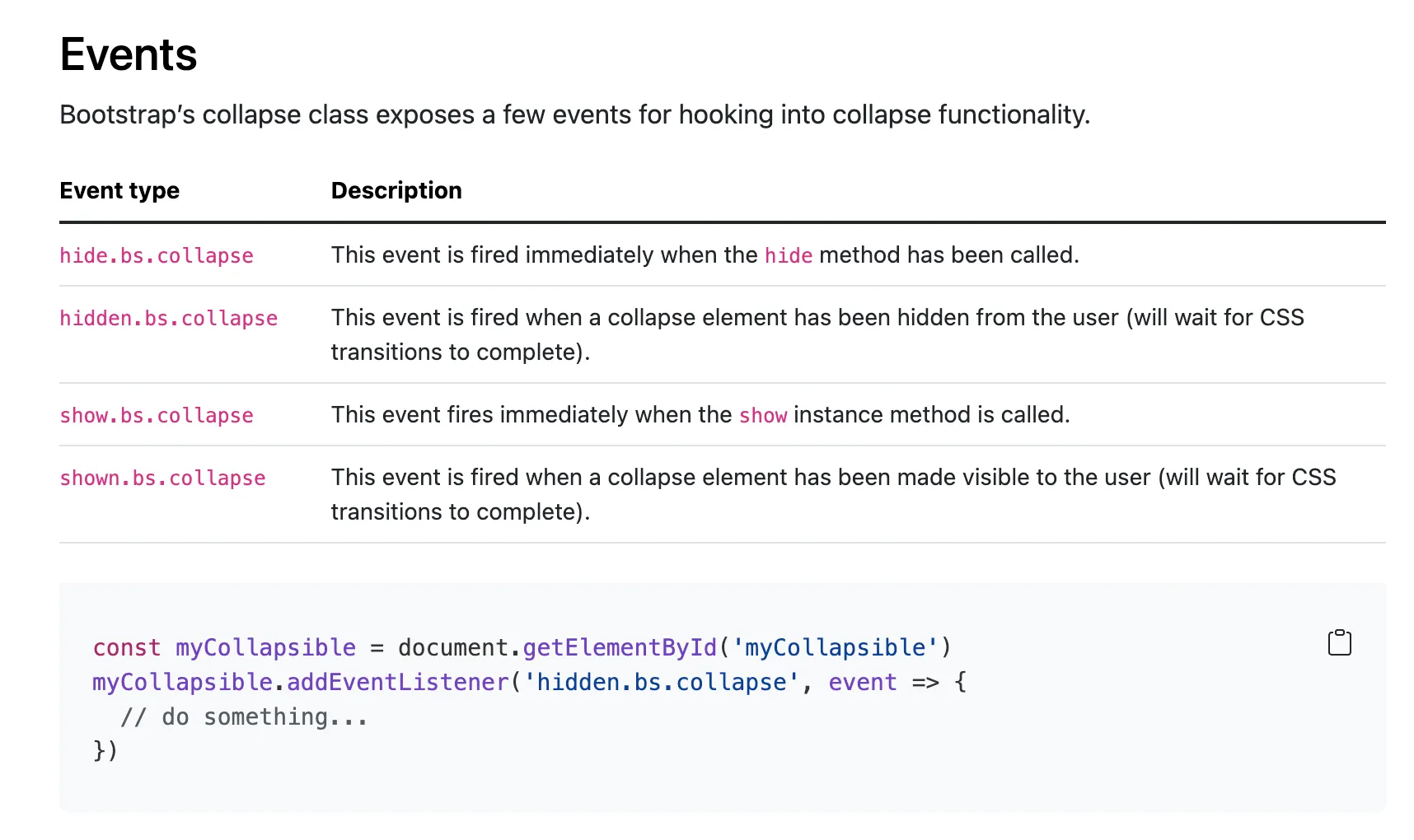
▪
이벤트 목록은 각 컴포넌트 설명 아래에 있음
◦
이것저것 봤는데 버튼을 누르는 순간은 collapsing 클래스로 변하고, 그 상태에서 JS가 돌게 됨
◦
문제 해결
let accordionCollapses = document.getElementsByClassName('accordion-collapse');
for (let acc of accordionCollapses) {
// 대댓글 작성 시 수정 삭제 버튼 비활성화
acc.addEventListener('shown.bs.collapse', function(event) {
disableCommentButtons();
// 대댓글 작성 모두 숨김 시 수정 삭제 버튼 활성화
acc.addEventListener('hidden.bs.collapse', function(event) {
for (let acc of accordionCollapses) {
if (acc.classList.contains("show")) {
return false;
}
}
enableCommentButtons();
});
});
}
JavaScript
복사
◦
bootstrap 이벤트 관련 커밋
깃 브랜치 병합
•
작업 완료 후 병합함