@3/9/2023
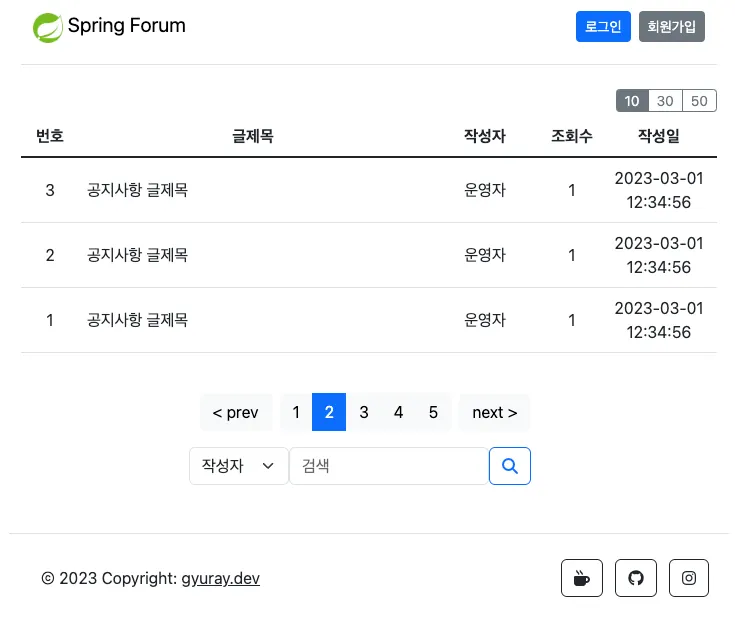
화면 작성
Bootstrap
•
부트스트랩으로 만들기로 함
적용
•
아래는 head 태그에
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
HTML
복사
•
아래는 body 태그 밑에
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.6/dist/umd/popper.min.js" integrity="sha384-oBqDVmMz9ATKxIep9tiCxS/Z9fNfEXiDAYTujMAeBAsjFuCZSmKbSSUnQlmh/jp3" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.min.js" integrity="sha384-mQ93GR66B00ZXjt0YO5KlohRA5SY2XofN4zfuZxLkoj1gXtW8ANNCe9d5Y3eG5eD" crossorigin="anonymous"></script>
HTML
복사
색상 테마
•
https://bootswatch.com/ 이용(Bootstrap 5.2.3 호환)
◦
부트스트랩 css 링크를 아래 링크로 대체(cerulean 부분이 테마 이름)
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootswatch@5.2.3/dist/cerulean/bootstrap.min.css" integrity="sha256-DVTNk9+Gfg5+ReJbDwm+4kBWmZZeHjaniFMj0km+q2Y=" crossorigin="anonymous">
HTML
복사
Navbar 정렬
ms-auto(margin start auto) 등 이용
spacing(마진, 패딩)
규칙
•
저 검색창이 d-flex로 감싸지 않으면 화면 폭만큼 길어지고, w-50처럼 %로 조정은 할 수 있는데 세밀한 조정이 안 됨
•
폭 조정을 하려면 CSS를 직접 작성해서 override 해야하는데, 그렇기는 싫어서 그냥 Grid column 속에 또 grid row를 만들어 컬럼을 또 쪼개서 더 세밀하게 폭을 조절함
부트스트랩 아이콘
아래 CDN를 head 태그 내에 붙여넣으면 됨
<!-- Bootstrap icons -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.3/font/bootstrap-icons.css">
Java
복사